VScode Snippets 직접 만들기
[Snippets를 사용하는 이유]
Snippets 을 사용하는 이유는 반복적인 소소의 틀이 있다면 그 틀을 미리 저장해두고 저장한 소스를 약어를 사용하여 불러오는 매우 편리한 기능이다. Extention을 통해 받은 Snippets은 편리하긴하나 단축키를 다 외우기 귀찮고 내가 원하는 스타일이 아닌경우 직접 만들어서 써보는걸로ㅋ
[설정]

[파일(File)] - [기본 설정(Preferences)] - [사용자 코드 조각(User Snippets)] 경로로 들어간다.
사용자 코드 조각 버튼을 누르고
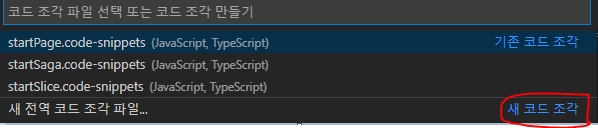
새 코드 조각을 눌러준다. 상단에 기존 코드 조각은 미리 만들어두었던 snipptes 파일들이다.

새 코드 조각을 누르게 되면 파일이 생성되는데 이안에 해당 Snipppets을 입력하면 된다.

view-component-frame-test : snippets 이름이다. 만약 description이 설정 되있지 않다면 대신해서 보여진다.
prefix : body 부분을 불러오게 되는데 우리가 snippets를 사용할때 startViewTest를 타이핑하면 저장된 body를 불러오는 명령어처럼 쓰이게 된다.
body : 보면 ${TM_FILENAME_BASE} 라고 쓰여있는 부분은 확장자를 제외한 파일이름을 가져온다. 솔직히 이 기능 없으면 나는 snippets를 사용하지 않았을지도 모른다..
[사용법]
파일을 하나 만들고 snippets를 저장했던 prefix를 타이핑해준다. 이미 자동완성으로 뜨면 엔터를 눌러준다

snippets에 설정한 prefix 입력
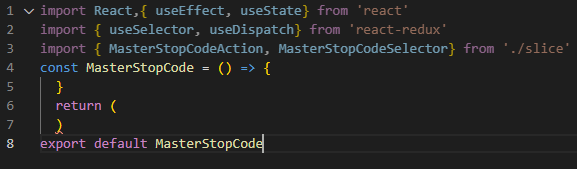
하단의 이미지 처럼 body에 미리 저장해 두었던 소스가 자동완성된다.
${TM_FILENAME_BASE} 를 사용하여 현재 파일명을 활용한 부분이 보이는데 이게 진짜 개 꿀
- ${TM_FILENAME_BASE} : 현재 파일명
- ${TM_FILENAME/([A-Z])/${1:/downcase}/} : 현재 파일명 첫글자를 소문자로
- ${TM_DIRECTORY/^.+\\\\(.*)$/$1/} : 현재 파일의 폴더명
- ${TM_DIRECTORY/^.+\\\\([A-Z])/${1:downcase}/} : 현재 파일의 폴더명 첫글자를 소문자로

[꿀팁]
snippets의 body를 작성할때 큰 따옴표("")를 일일히 작성해줘야되는데 이걸 쉽게 해주는 사이트가 존재한다. 진짜 이럴때마다 감사함을 느끼면서 나 빼고 다 이렇게 편하게 쓰고 있었구나 싶다.ㅋ
https://snippet-generator.app/
snippet generator
Snippet generator for Visual Studio Code, Sublime Text and Atom. Enjoy :-)
snippet-generator.app

이 사이트에서 주의할점이 있다.
위에서 설명한 폴더명을 불러오는
- ${TM_DIRECTORY/^.+\\\\(.*)$/$1/} : 현재 파일의 폴더명\
이 부분에서 역슬레쉬(\) 가 두개가 더 붙어버리면서 6개가되고 결과적으로 절대경로 전체를 써주게된다. 이 부분은 직접 2개를 지워서 4개로 수정해줘야 할꺼같다ㅠㅠ