[Error]
단순히 props로 받은 데이터를 onClick 이벤트가 발생했을 때 파라미터로 넘겨줄 생각이었다. 근데 뜬금없는 에러가 발생..

[문제 파악]

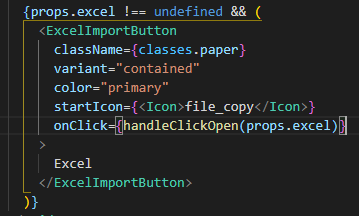
상단 이미지를 보면 onClick 이벤트가 일어났을 때 handleClickOpen(props.excel) 함수가 호출되는데 ...응 그냥 보내기만 하는데 왜 에러가 나는 거지 싶었다...
구글링을 통해 이 에러가 발생하는 원인은 렌더 과정에서 state를 변화하는 함수가 있다면 리랜더링이 계속 일어나면서 발생하는 에러임을 확인했다.

handleClickOpen 함수인에는 open state 상태를 변경하는 함수가 발생한다. props에 함수를 넣은 것이 아니어서 무한 루프가 발생했던 것이다 여기까지만 찾아도 기분이 일단 좀 풀린다.ㅋ 이제 리렌더링을 줄이는 방법을 찾아야 되는구나
[문제 해결]

간단하게 화살표 함수로 다시 만들어 줬다. 리렌더링 문제는 해결되었다
추가로 props로 전달해 주는 함수는 useCallback()으로 감싸 주는 것이 성능 최적화에 도움이 된다고 한다. 하단에 참고 사이트를 보면 useCallback(), useMemo()에 대한 상세한 설명이 나와있다.