[map() 함수]
arr.map(callback, [thisArg])
1) callback
: 새로운 배열의 요소를 생성하는 함수이며,
파라미터는 다음 3가지
- currentValue : 현재 처리하고 있는 요소
- index : 현재 처리하고 있는 요소의 index 값
- array : 현재 처리하고 있는 원본 배열
2) thisArg(선택항목)
: callback 함수 내부에서 사용할 this 레퍼런스

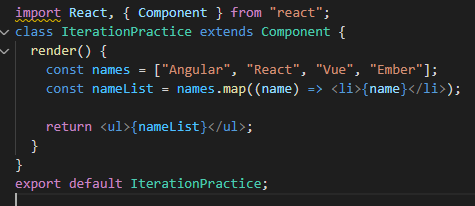
[컴포넌트 map 예시 1 - key가 없는 경우]
: 하단의 예시대로 한다면 키값이 없어 콘솔창에 경고를 출력하게 된다.
key
• 리액트에서 key는 배열을 렌더링 했을 때 어떤 엘리먼트에 변동이 있었는지 알아낼 때 사용합니다.
1) key가 없으면 - 가상 DOM을 비교하는 과정에서 리스트를 순차적으로 모두 비교하여 변화를 감지합니다.
2) key가 있으면 - key값을 사용하여 어떤 변화가 일어 났는지 빠르게 감지할 수 있다


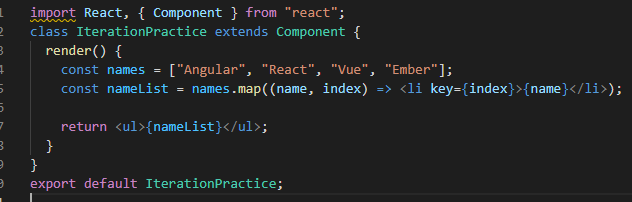
[컴포넌트 map 예시 2 - key가 있는경우]

[컴포넌트 map 예시 3 - 배열에 데이터 추가 기능 만들어보기]
: 추가 버튼을 누르면 입력한 데이터가 리스트에 추가된다. (전개연산자로 변경)


'React > React 공부하기' 카테고리의 다른 글
| 함수형 컴포넌트와 클래스형 컴포넌트의 차이 (1) | 2021.05.04 |
|---|---|
| ref: DOM (0) | 2021.04.26 |

